【UE】ADXとWwiseの導入フローの備忘
概要
CRIのADXとAudiokineticのWWiseをUEにプラグインとして認識させる方法の備忘
ADX
参考:ADX for UEの導入で、一歩上のサウンド表現を(導入編/UE5改訂版) - Qiita
ADX LE のダウンロード
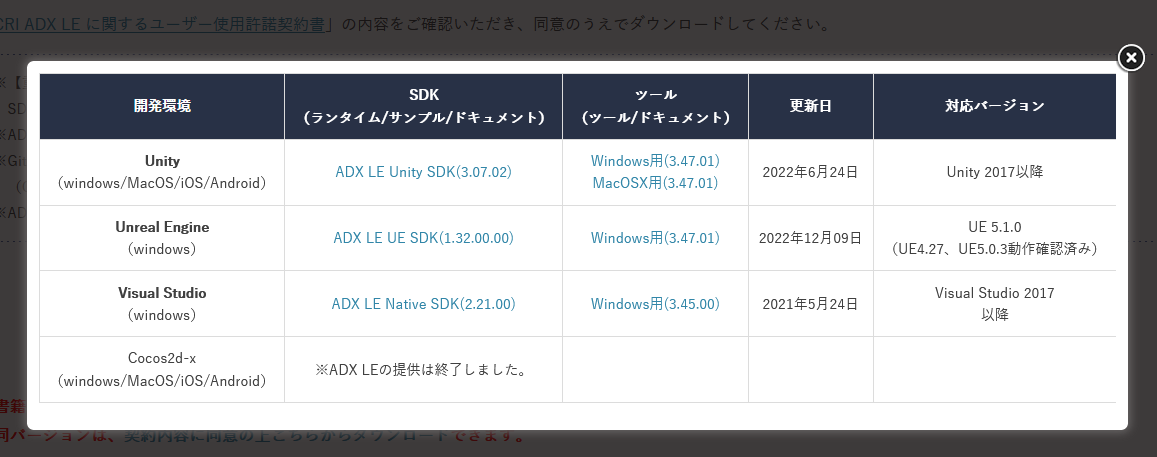
無償版サウンドミドルウェアCRI ADX LE - CRIWARE for Games
ここのダウンロードを選択して、「Unreal Engine」の「SDK」を選択してダウンロード。(ツールもどうせ使うことになるだろうから入れておいて損はない)

プロジェクト内にADX LEを導入
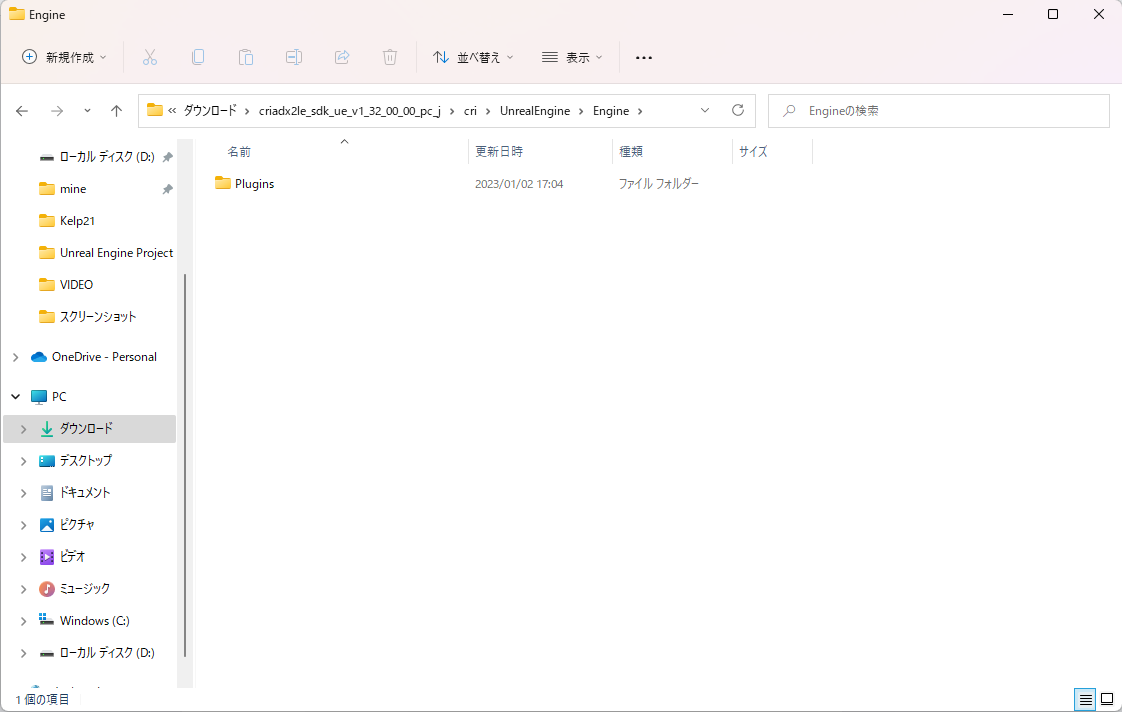
先ほどダウンロードしたファイルを解凍して、導入に必要なファイルを表示しておく
「criadx2le_sdk_ue_v1_32_00_00_pc_j\cri\UnrealEngine\Engine(ver1.32.00.00の場合)」

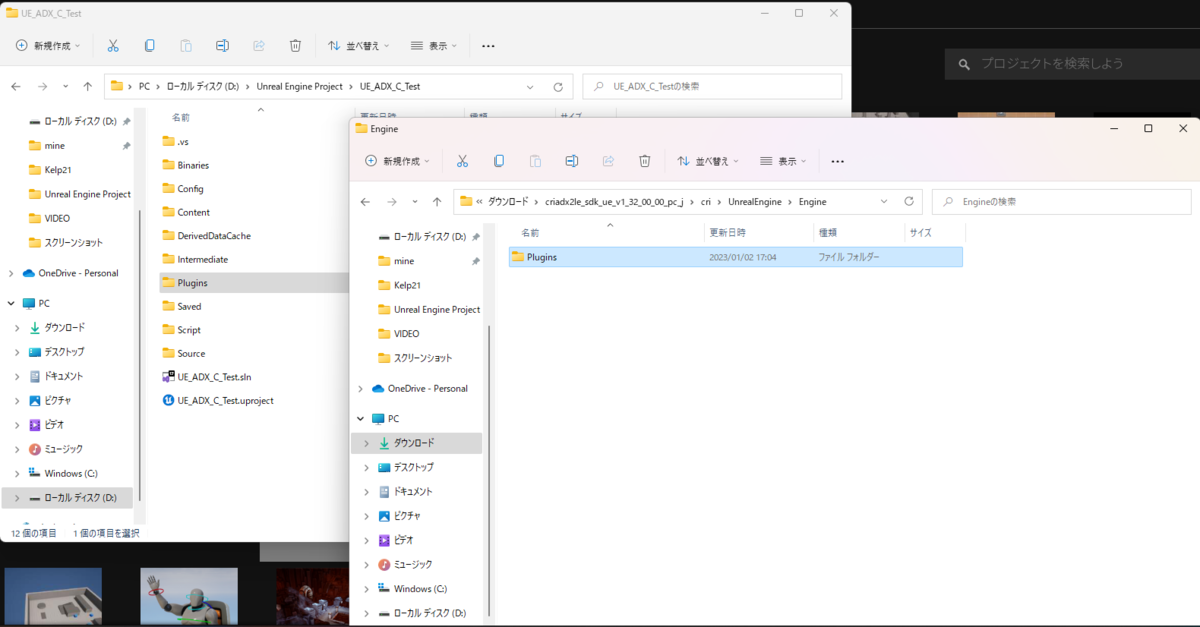
導入するプロジェクトのフォルダを表示し、そこに先ほどのPluginsを入れる。


上記の例だと中身がこんな感じになってればいい
D:\Unreal Engine Project\UE_ADX_C_Test\Plugins\Runtime\...
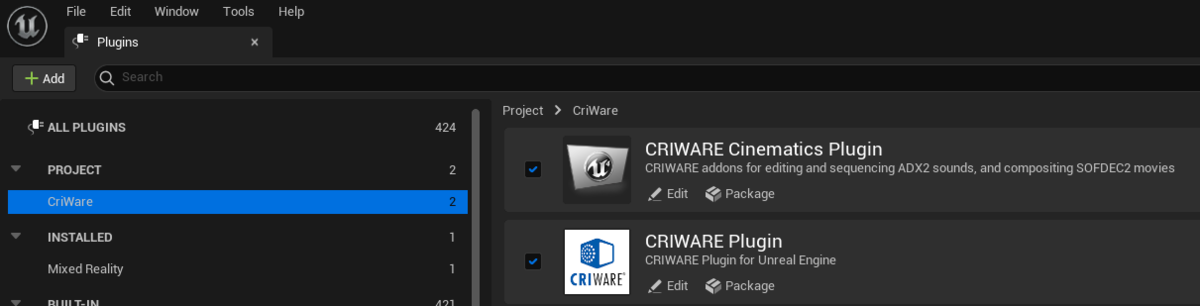
プロジェクト内のプラグイン設定
プロジェクト内のプラグイン設定でしっかり導入されたかを確認する。基本的には問題ない。

※起動時に「はい」「いいえ」を選択させる何かエラー吐かれますが、「はい」を押してリビルドさせます。
Plugins入れたら起動できなくなった場合の対処
昨日の環境構築修正(Unreal Engine ADX LE)|立野ゆう|note
Wwise
無料だよ!やったね!!
Audiokinetic Launcherをダウンロード
https://www.audiokinetic.com/ja/products/wwise/
Wwiseをダウンロードするための前準備として、ランチャーをダウンロード
Wwiseをインストール
ランチャーの「Wwise」という項目を選択し、
「INSTALL NEW VERSION」からバージョンを選択してインストール
※Audiokineticランチャーでサーバーに繋げられないため、画像や細かい説明は(忘れてなかったら)後日記載します。(冬季休業中だそうです~)
ランチャーのUnrealでプロジェクトが見つかった場合
参考:Integrating Wwise into an Unreal Project
この場合は楽です。
プロジェクトに導入
ランチャーの「Unreal」という項目を選択し、
Wwiseを入れたいプロジェクトを見つけ、青色の「Integreta Wwise into Project...」を選択して導入。
※UnrealEngineのバージョンに対応していないバージョンだった場合、導入できない場合はあります。その時はドキュメントで確認を~
ランチャーのUnrealでプロジェクトが見つからなかった場合
参考:インストール
Unreal Engine用のWwiseをダウンロード
Wwiseのダウンロードとは別に、Unreal Engine用で必要なファイルをダウンロードするためです。
- Audiokinetic LaucnerhからUnrealを選択
- RECENT UNREAL ENGINE PROJECTSの右にある三本線を選択
- 一番下のDownload Wwise Integration to use as engine plug-in...を選択
- Latestの右を該当のSDKバージョンを指定
- Unreal Versionを5.0に指定(5.1がまだ指定できないはず)
- Download Directory をどこかローカルを選択(例:D:\mine\Test)
- Downloadを選択
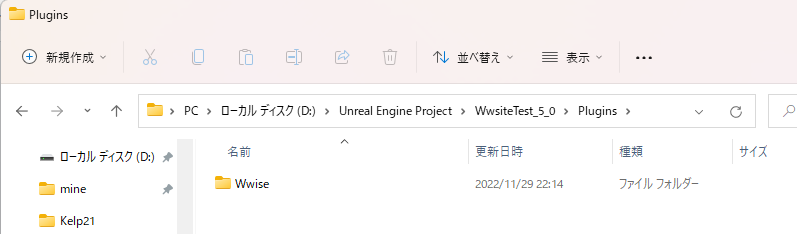
プロジェクト内にWwiseを導入する準備


上記のような構成になるようにフォルダを用意する。
D:\Unreal Engine Project\WwsiteTest_5_0(プロジェクト名)\Plugins\Wwise
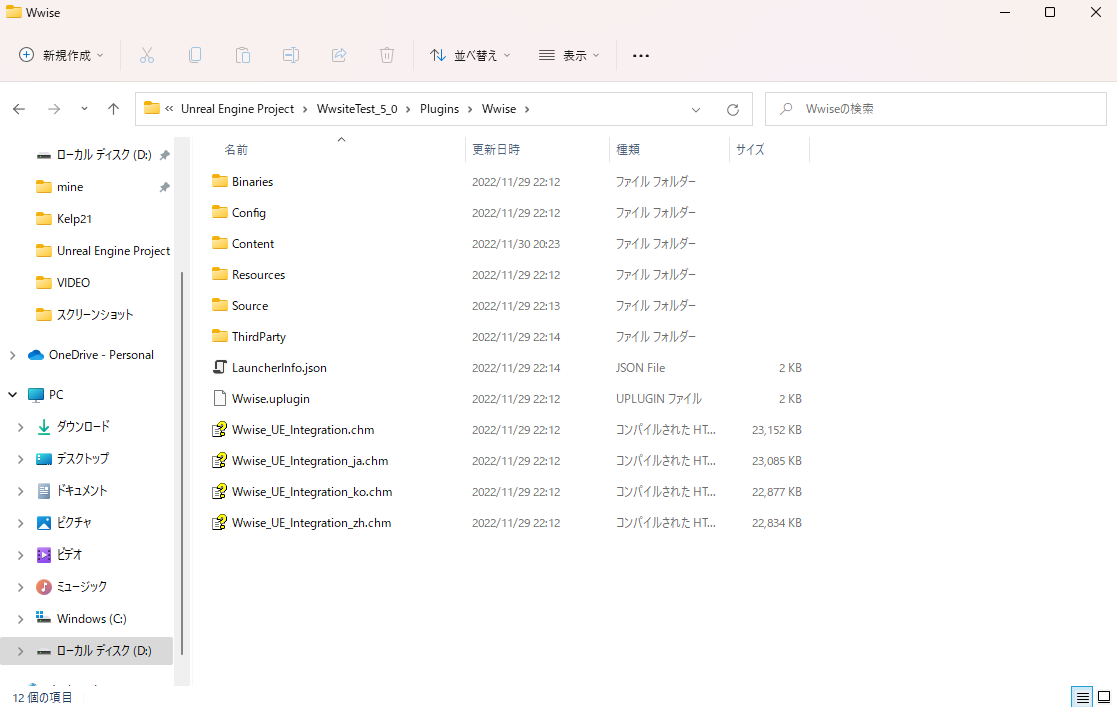
プロジェクト内にWwiseを導入する
「Unreal Engine用のWwiseをダウンロード」の時に出来たファイルを開いて、Wwiseの中にあるフォルダをすべて「...\(プロジェクト名)\Plugins\Wwise」にコピーする。
「...\(プロジェクト名)\Plugins\Wwise\Binaries」
「...\(プロジェクト名)\Plugins\Wwise\Config」
次に、「...\(プロジェクト名)\Plugins\Wwise\ThirdParty」となるようにフォルダを用意する。
「Wwiseをインストール」の時に指定したバージョンと同じSDKのフォルダを探す。(例:C:\Program Files (x86)\Audiokinetic\Wwise 2022.1.0.8070)
上記の中にある「SDK」内のフォルダをいくつか「...\(プロジェクト名)\Plugins\Wwise\ThirdParty」にコピーする。
[/trunk/UE5_playground/Plugins/Wwise/ThirdParty/include]
[/trunk/UE5_playground/Plugins/Wwise/ThirdParty/Mac]
[/trunk/UE5_playground/Plugins/Wwise/ThirdParty/Win32_vc150]
[/trunk/UE5_playground/Plugins/Wwise/ThirdParty/Win32_vc160]
[/trunk/UE5_playground/Plugins/Wwise/ThirdParty/x64_vc150]
[/trunk/UE5_playground/Plugins/Wwise/ThirdParty/x64_vc160]

上記のような感じになればいいはずです。