※最終更新日:19/08/30
対象
誰でも、ある程度3Dとかの知識あるとやりやすいかなってぐらい
目的
構成
No.1 Epic Games Launcher
No.2 プラグインの設定
No.3 起動プレイ
No.4 快適設定
No.5 画面の移動
No.6 アクターの移動と複製とシャドウのビルド
No.7 アクターの作成
No.8 アクター間のやり取り
No.9 マテリアルの作成と適応(超適当)
No.10 UIの作成と適応(超適当)
No.11 サウンドの作成と適応(超超適当)
No.12 操作ボタンの設定(超超適当)
No.13 パッケージ化の設定(超超超適当)
No.14 Static Meshの作成
本編
今回はUnreal Engine 4 の基本からパッケージまで説明します。
No.1 Epic Games Launcher
Epic Games Launcherを起動するとこのような画面になると思います。

この画面からライブラリを開いて以下の画面に行ってください。

私はもうダウンロードしていますが、エンジンのダウンロードをしてください。
まず、「Engine バージョン」のプラスボタンをクリックしてバージョンを選択してください。Previewっていうのはバグを含んでいたりするので初心者のうちはやめといた方がいいです。

ダウンロードが終わったら「起動」をしてください。

パソコンのスペックにもよりますが、起動に時間がかかります。
起動したらこのようなウィンドウが出てくると思います。

そうしたら下の画像で示しているようにして「プロジェクトを作成」してください。
ここで注意してほしいのですが、フォルダの位置は「Documents→Unreal Projects」の下を選択した状態のままにしてください。こうしないとパッケージ化が出来ない場合があるためです。
プロジェクト名は何でもいいです。

これでプロジェクトの作成は終わりです。
No.2 プラグインの設定
プロジェクトを起動したらこの画面になると思います。

そうしたらまずプラグインの設定を行います。理由としては私みたいに困る人が出るためです。

プラグインの設定を開くとこのような画面になると思います。

そしたら以下の画面のようにVRの設定のところに行って、有効のチェックを外してください。
このチェックが有効のままだとウィンドウのゲームなのにVR(Oculus Home等)が起動してしまい、利用者にとってわりと困るので外します。VRの開発の場合は有効のままで大丈夫です。
そうしたら再起動を促されるので再起動を行います。

これでプラグインの設定は終わりです。
ちなみに私はこのプラグインを有効にします。
これはオブジェクトを粉々にしてくれるプラグインです。一つ設定を間違えるとすごい処理の重さになりますが、適度に使えば見た目が一気によくなるものです。

他にもいいプラグインは探せばたくさんあると思います。
まぁそこらへんは必要になったら調べる程度でいいと思います。
No.3 起動プレイ
せっかくここまでやったのでとりあえず起動して遊んでみます。
やり方は単純で、再生をクリックします。

画面のここをクリックしてください。そうしたら遊べます。
操作は基本的にWASDで移動。SPACEでジャンプ。マウスでカメラ移動。ESCで終了です。コントローラーにもすでに対応されてるはずです。

No.4 快適設定
さて、今の時点で重いと感じた人がいるかもしれません。
そうでない人はNo.4を無視して大丈夫です。
ここではエンジンの画質等を落として快適にします。
やり方は単純で、以下の画像のセッティングの項目からクオリティを下げます。

その他にマテリアルの品質レベルを下げればある程度使えるものになると思います。
それでも厳しい場合は我慢するか諦めてください。
No.5 画面の移動
GCCツールをよく扱う人にとっては感覚でわかると思いますが、画面内のエディタースクリーンを動かすには右クリックを押しながらWASDキーで移動です。
その状態でマウスホイールを動かせば移動の速度が調整できます。

No.6 オブジェクトの移動と複製とシャドウのビルド
さて、エディター内のアクターを動かしたりしたいと思います。
というかまずアクターって何ぞやって思うかもしれませんが、いわゆるオブジェクトです。
人モデルであったり、動かない木であったり、UIであったり…それらすべてをアクターと呼びます。
まず、UE4のワールド座標系ですが、XYが平面座標で、Zが縦軸になっています。
試しにこの四角いオブジェクトを選択したら右下に座標系が出ます。

さて、エディター内のアクターを動かしたりしたいと思います。
やり方は二通りあって、右下の座標の数値を弄る方法と、エディター内の矢印を弄って動かす方法です。

そしたら次にアクターを複製したいと思います。
やり方は簡単で、Altキーを押しながら先ほどのアクターの矢印を動かすだけです。
この場合は緑色の矢印を動かして複製しました。

また、この時に間違えて複製しすぎたとかあった場合はアクターを選択した状態でDelを押せば消せます。
その他の方法としてはCtrl+Zで戻せますし、逆に戻りすぎた場合はCtrl+Yで進めます。
ただCtrl+ZとCtrl+Yで気を付けてほしい点としては、この操作はエンジンで操作したこと一つ一つを対象とするのでエディター内以外での操作も元に戻ったりするのであまり気を付けないと大変なことになります。
そうしたらこのアクターを別の角度から見ると分かると思いますが、シャドウが変な感じになっています。
また、エディターの左上にも赤字で何か言われています。

これを直すためにビルドを行います。
規模の大きいものだとこれに少し時間がかかります。

この表示が出れば完了です。


No.7 アクターの作成
凄く基本的なこととしてアクターを作成します。
青い部分のどこでもいいので右クリックをします。

そうしたらこのようなものが出てくると思うので、ブループリントクラスを選択します。

その次にActorを選択します。

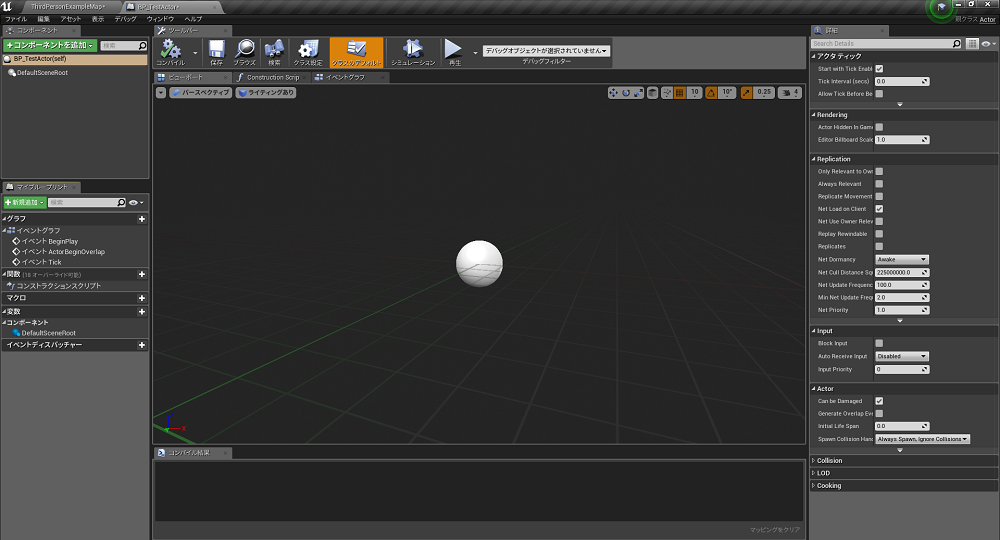
とりあえずBP_TestActorという名前で保存してダブルクリックで開いてみましょう。


そうしたらアクターにオブジェクトを持たせたいので左上のコンポーネントを追加からStatic Meshを選択します。

その次に追加したStatic MeshをクリックしたままスライドしてDefaultSceneRootの上にマウスを持っていきドラッグします。
この行為は正直なくてもいいのでよくわかんない人はほっといても良いです。

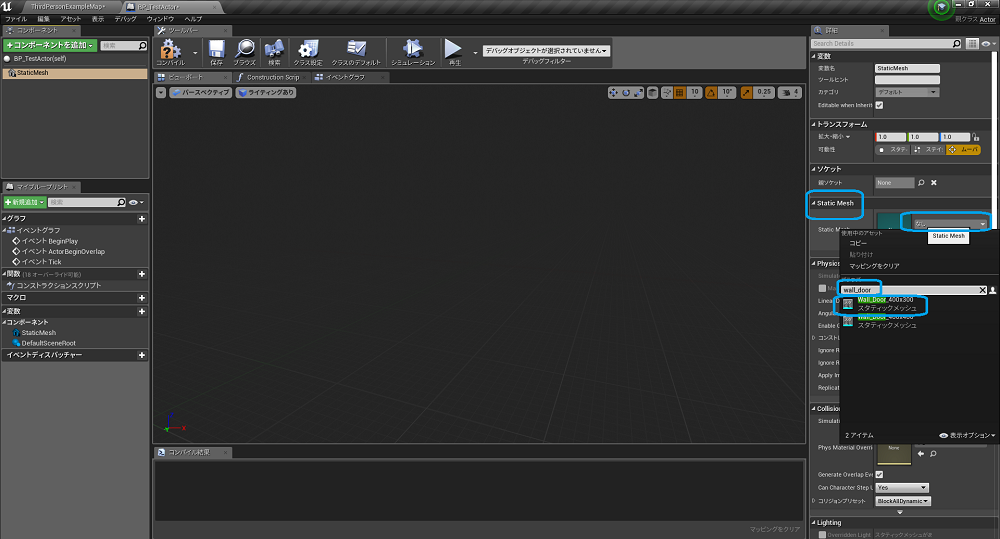
左上のStatic Meshを選択した状態で右側にあるStatic MeshからWall_Door_400x300を選択します。

これで最低限のアクター作成は完了です。
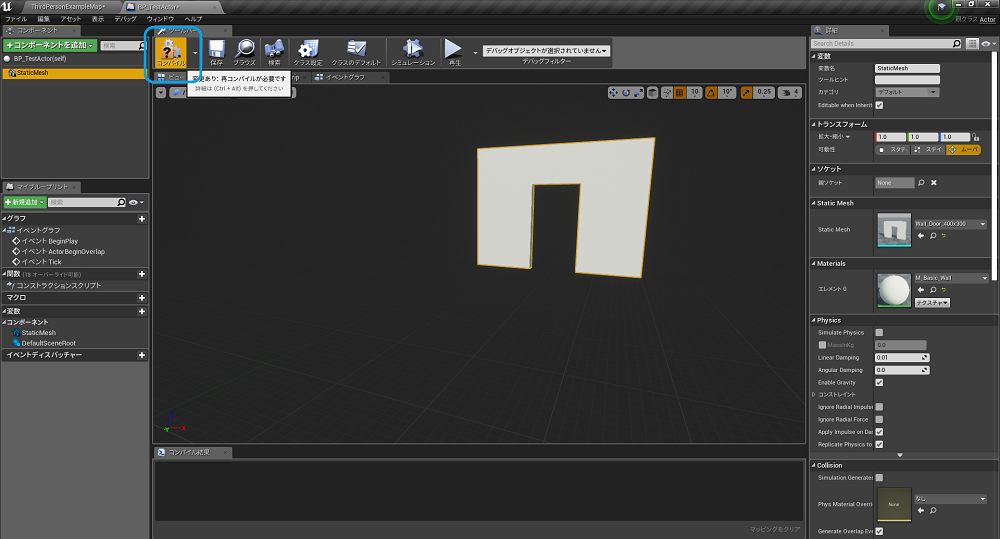
そしたらコンパイルを選択します。

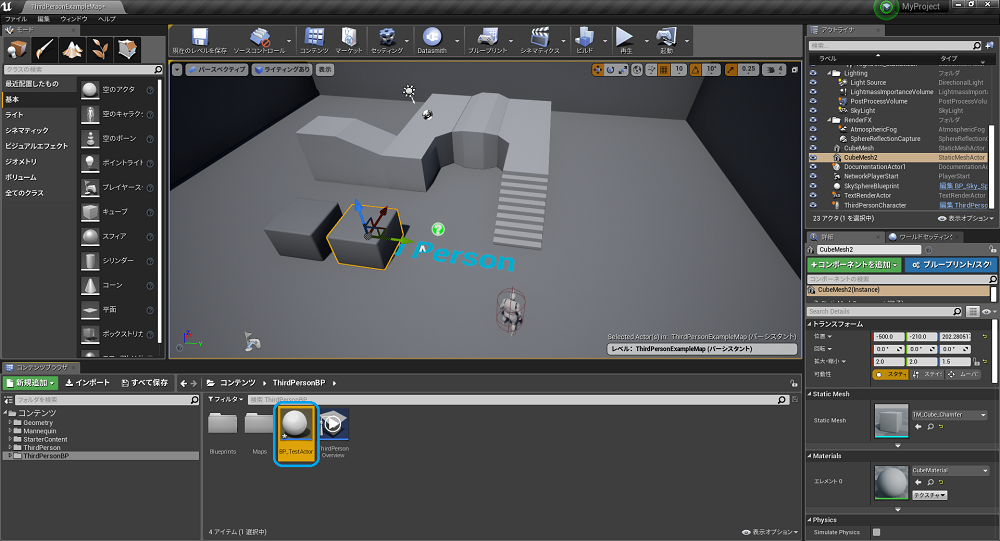
そうしたらこれをエディター内に持っていきます。
最初のところに戻って、先ほど作ったBP_TestActorを選択したままスライドしてエディターに置きます。
これで追加は終わりです。

ですが、向いている方向があまりいいとは言えないので回転させます。
このアクターを選択した状態でEを押すと矢印から円の1/4に変わります。これで矢印と同じ感じに行えば回転します。
また、Rでサイズを変えれます。Wを押せば矢印に戻ります。

そして再生を押してみると分かりますが、最初からすでにあたり判定がしっかりしています。これがStatic_Meshのいいところでもあります。
ですが、ゲームによってはあたり判定をさせたくない場合などには先ほどのBP_TestActor内の右側の詳細からあたり判定を消したり特殊な感じにしたりなどで簡単にできます。
このままでも一応良いのですが、先ほど作ったBP_TestActorのStatic_Meshはどう考えても動かないものです。
そういったものは、トランスフォームの可動性をスタティックにします。

それでゲームのエディター画面に戻るとまた赤字が出ているのでビルドを行います。

No.8 アクター間のやり取り
では、まず、先ほど作ったBP_TestActorがどのアクターと接触したかを判断させたいと思います。
Static_Meshを選択した状態で右側の下の方にあるOn Component Hitを選択します。

そうしたらイベントグラフに移動してみると、On Component Hitがあると思います。
また、この画面について説明するとこれはよく聞くブループリントっていうものです。
右クリック長押しで画面操作できます。
最低限説明すると、BeginPlayが最初に一度だけ実行されるもので、Tickがマイループ実行されるものです。

では、このアクターに対して何が接触したかを出力するためにノードを作成します。
右向き三角形をクリックしたままスライドしてテーブルの上で離します。そうすると検索ウィンドウが出るのでprint stringと打ちます。

そうするとこのように出てくると思います。
この状態で試しに再生をクリックしてキャラクターをぶつけると左にHelloが沢山流れると思います。
これがPrint Stringの仕様です。

ですが、これでは何が接触したのかは分かりません。
そこでOn Component HitのOther Actorというボタンをクリックしてスライドして、Print StringのIn Stringに置きます。

これで再生してみるとキャラクターが接触したのだと分かります。

では、次にアクターの持つ変数を渡しあいたいと思います。これもアクター間のやり取りなのでここで行います。
まず、これまでと同じようにアクターを作成します。今回は名前をBP_ConnetActorにします。

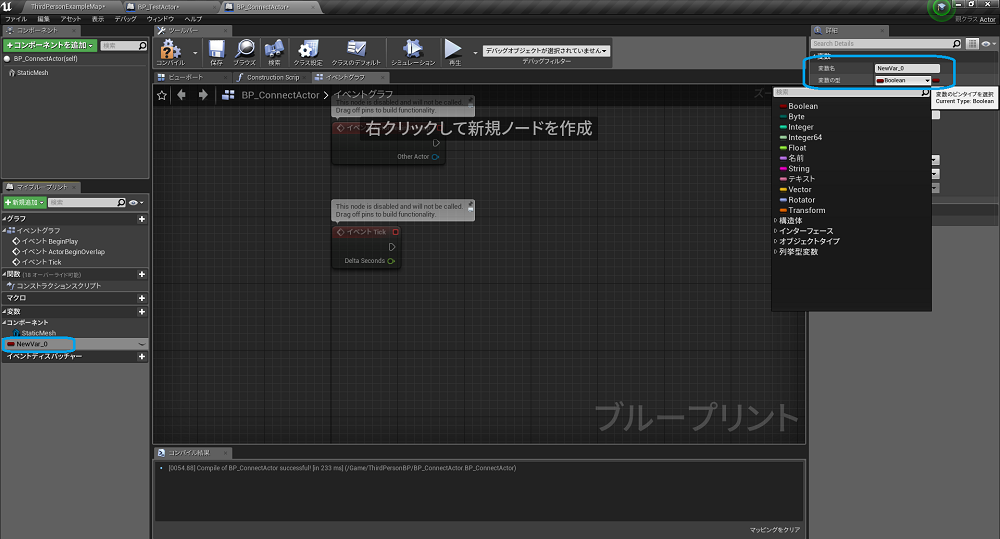
そしたらイベントグラフに移って、左側の変数のプラスボタンをクリックします。

そうすると勝手に何か変数が作られてると思います。
これをクリックしたまま右側で名前と型名を変えます。
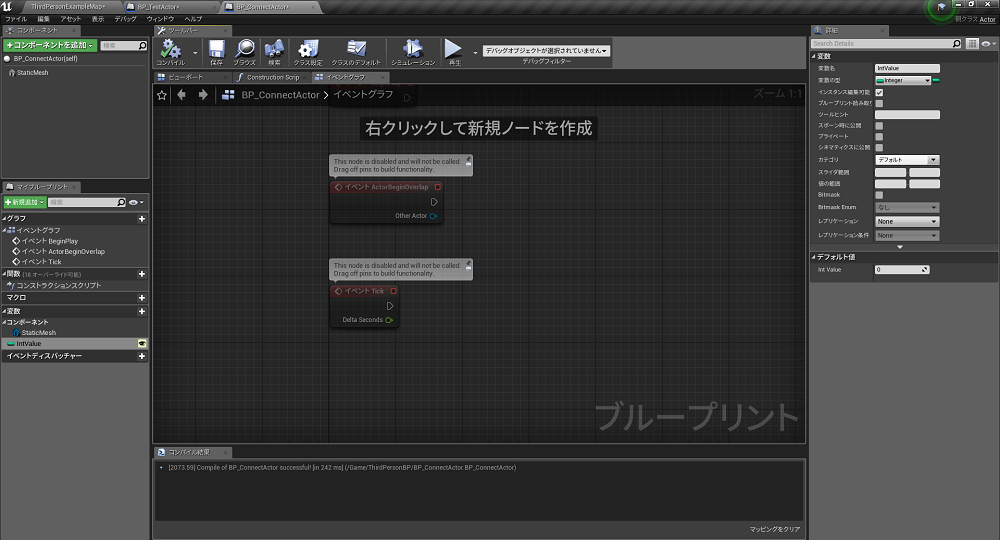
今回はIntValueという名前にして、Integer型にします。また、インスタンス編集可能にもチェックを入れます。
そうしたら、コンパイルもします。


そうしたらゲームエディターの方にこのBP_ConnectActorを配置します。どこでもいいです。
この時にアクターの配置調整が思った通りに行かないと思います。その時は以下の画像で青く囲った部分の数値を弄れば微調整が出来るようになります。

もっと細かく調整したいっていう場合には左上のパースペクティブからどれかを選択して調整することもできます。
床や壁の配置などには使われることがあったりします。

では、戻って、アクター間でやり取りをさせるためにゲームエディター内に配置したBP_ConnectActorを選択した状態で右側でtagを検索します。

そうしたらtagのプラスボタンを選択してConnectActorという名前で追加します。

そうしたら複製をして、二つ目の方のtagを消します。ゴミ箱をクリックすればできます。


次に二つのBP_ConnectActorの変数に対して違う値を入れます。これは先ほどインスタンス編集可能にしたことによりゲームエディター上で弄れるようになっています。
アクターを選択した状態で右側に変数の値を入れれるようになっているので調整します。


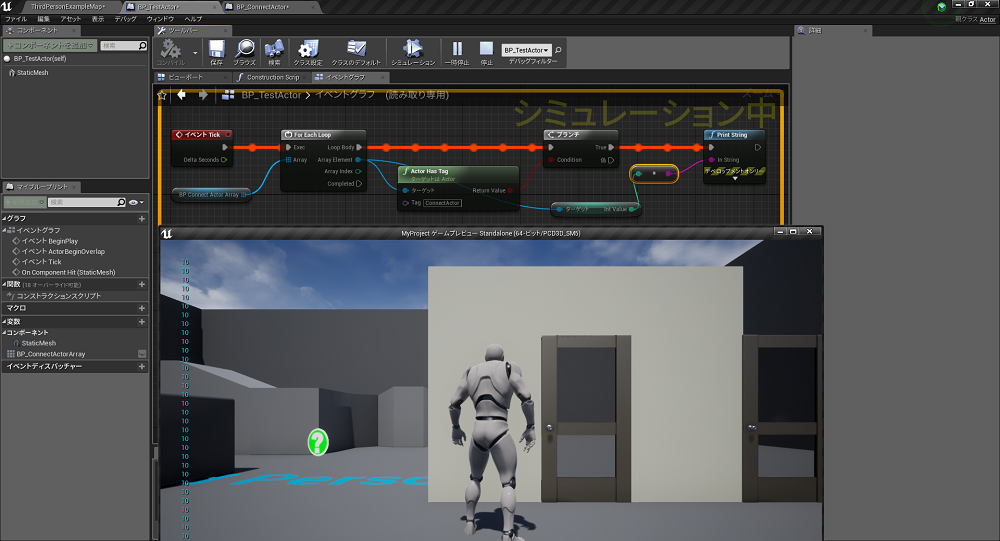
そうしたら下準備は終わりなので、BP_TestActorを開いてイベントグラフを表示させます。
説明と画像の用意が少し手間になるので多少端折ります。
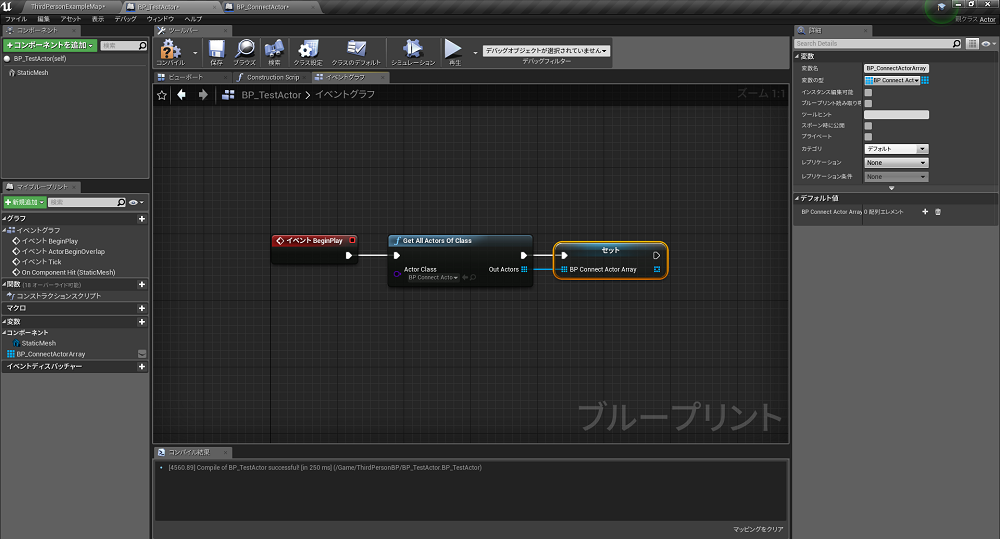
まず、Begin Playからノードを引っ張ってGet All Actors Of Classを追加します。

Get All Actors Of Classのクラスを選択からBP_ConnectActorを選択します。

そしてGet All Actors Of ClassのOut Actorsから変数を作成します。名前をBP_ConnectActorArrayにします。


これでBegin Playは終わりです。
次にTickの方に移ります。
左の変数の項目にあるBP_ConnectActorArrayをクリックしてスライドしてエディターに置きます。そうしたらゲッターかセッターか聞かれるのでゲッターを選択します。

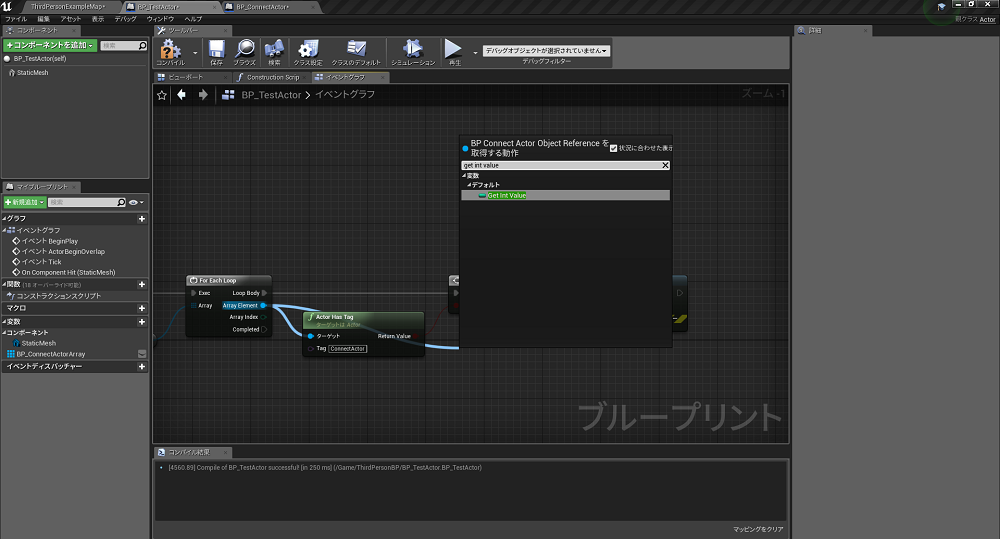
Arrayと書いてるある通り、配列なのでループをさせます。そのためにFor Each Loopを呼びます。

そしたらConnectActorというタグを持ったアクターがいるかどうかを調べるためにActor Has Tagというノードを呼び、さらにいるかどうかを調べるためにif文としての役割であるブランチを呼びます。

そしてBP_ConnectActorの変数のInt Valueを呼ぶためにFor Each LoopのArray Elementsから引っ張ってGet Int Valueを呼び出します。

そしたらちゃんと呼べているか確認するためにPrint Stringにつなげて再生してみます。
そうすると10という数字が左上に表示されるはずです。

ちなみにどういうノードをたどっているか視覚的に見ることもできます。

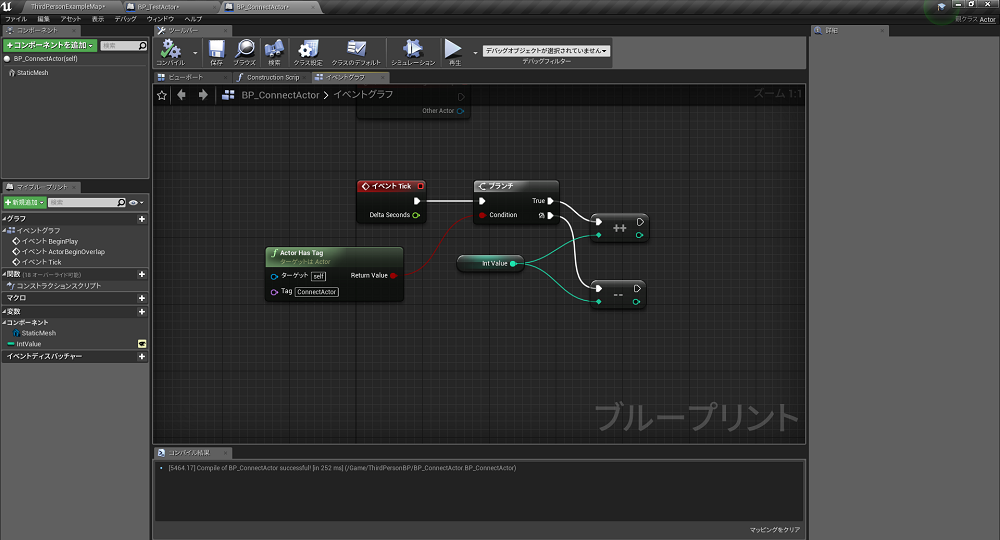
ちなみにtag分けしたBP_ConnectActor内で処理を分けることもできます。
ここまで来ればある程度分かると思うので画像だけ載せときます。

No.9 マテリアルの作成と適応(超適当)
もうめんどくさくなってきたので適当で。
アクターの作成と同じ要領でマテリアルを作成。

適当にM_Testとする。そしたらダブルクリックで起動。

右にごちゃごちゃあるけど初心者的には基本的にエディター内で完結する感じでよい。

そしたら色の三原色のRGBの値を入れるノードが欲しいので作成する。やり方は簡単で、何もクリックしていない状態で3キーを押しながら左クリック。

そのノードをダブルクリックすればカラービッカーが出るので適当にやってベースカラーにつなげて、左上の適用をクリックすれば完成。

適当でもなんかいい感じのできる。

それをどれかにアクターに持たせたかったらこの画面でもできるし、マテリアルが一つしか持ってないアクターだったらゲームエディター画面にドラッグアンドドロップで出来る。


ちなみに今更ではあるが、ノードの繋がっている棒を外すときはAltキーを押しながら左クリックで切れる。
No.10 UIの作成と適応(超適当)
UIはWidgetブループリントっていうのを使います。いつも通り右クリックで、まぁ以下の画像でも見てください。

起動するとこのような画面になっています。基本的に左の欄の一般から引っ張ってきます。

例えば、Textを引っ張ってきて、適当なところに配置して右側の欄で調整を行います。今回行ったのはこの部分だけ。

そしたらまず、3D空間上に置きたいのでBP_ConnectActorに持たせます。
これまでにやった感じでコンポーネントを追加からWidgetを追加して右の項目を調整します。
囲った部分が弄った部分です。ちなみにIs Two Sidedは裏も描画するかどうかということです。


また、2DとしてUIみたくスクリーンに表示させたい場合は以下のようにします。
ちなみに今更ですが、UE4で正解の方法はありません。逆に不正解はあると思いますが。
私は今回レベルブループリントにて2DWidgetを表示させます。
まず、レベルブループリントを開きます。

そしたら以下のように作成してください。
レベルブループリント内には基本的に最初は何もないので全部作ります。

再生をしたらこのようになっていると思います。この2Dの座標は先ほど作ったWidget_Testの位置そのままです。

※補足
先ほど当たり前のように話していたレベルブループリントについて少し説明すると。
この「レベル」というのはゲームでの「タイトル」「ゲーム部分」「ゲームオーバー」「ゲームクリア」などをレベルと称していいます。
なので上の例で言えば4つのレベルが存在していることになります。
C++で言えば、タイトルクラスが1つのレベル、ゲームクラスが1つのレベルっていう感じです。…伝われ
だからレベルブループリントを弄ればそのシーン全てに反映されるので基本的にはあまり弄らないです。
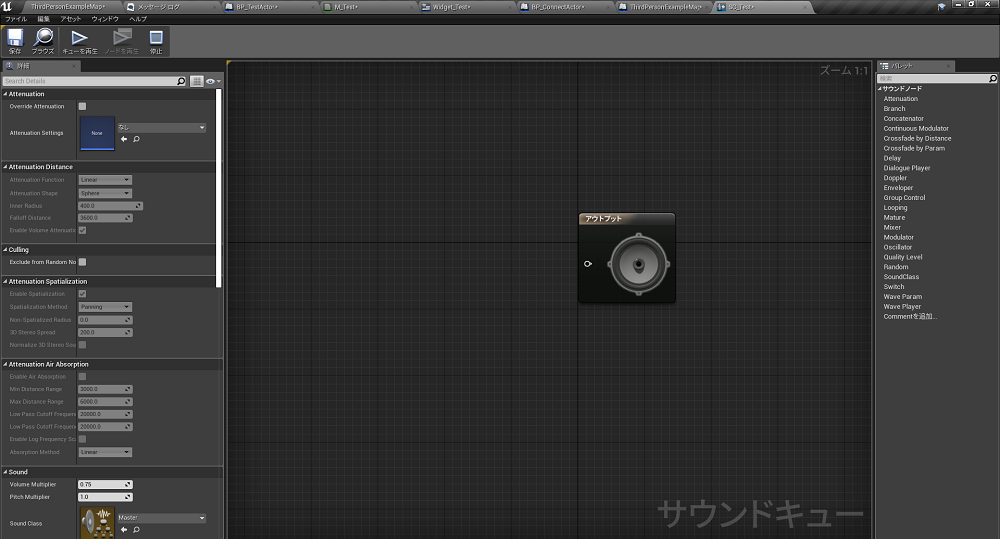
No.11 サウンドの作成と適応(超適当)

起動したらこの画面なのです。

正直最初のうちは音素材をそのままつなげて終わりです。

No.12 操作ボタンの設定(超超適当)
例えばうちの部活ではコントローラーはSTART+BACKでキーボードはESCで終了ですが、それをUE4では一つにまとめられます。
その方法として、まず、プロジェクト設定を開いて。

その中にインプットにあるAction Mappingsにて行えます。終わり。えっ

No.13 パッケージ化の設定(超超超適当)
パッケージ化の設定はこのようにしろっていうだけなので画像のみにします。

パッケージ化といってますが、要はリリースです。リリースしたファイルの構成は基本的にこうなっています。
遊ぶ人が触る部分はこの.exeのみが渡す必要のあるファイルは全部です。

No.14 Static Meshの作成
これまでに何度か使用してきたStatic Meshを自作するためのやり方をやります。
正直めんどくさいので見栄えなどは何も考えずとても単純なやり方を説明します。
このスタティックメッシュを作成する目的として、いくつかありますがそれについては後程説明します。
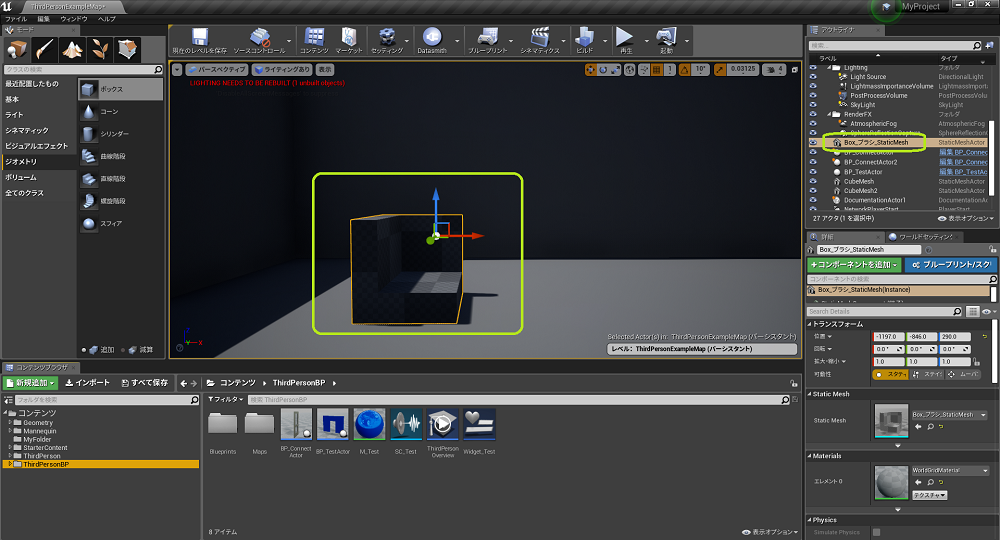
まず、Static Meshを作るためのアクターとしてジオメトリからボックスを取ってきます。
今回は二つ使ったものにします。

そしたら、片方のボックスのBrush TypeをSubtractiveにします。

試しにこのSubtractiveにした方をしていないボックスに重ねるとその部分が消えるようになると思います。

では、先ほど配置した二つのボックスを両方選択した状態にします。片方を選択した状態でCtrlを押しながらもう片方を押せば出来ます。
Subtractiveにした方はゲームエディターの方で選択しにくいようになってしまうと思います。そういった場合は右上のアウトライナから選択します。

そうしたら、Static Mesh化します。Brush Settingsの詳細設定を表示させて、スタティックメッシュを作成をクリックします。


そしたら、小さなウィンドウが出ると思います。そこで作成したスタティックメッシュの場所を指定します。
ですが、せっかくなので自分用のフォルダを作成してそこに入れたいと思います。
右クリックで「新規フォルダ」を選択して、適当な名前で作成し、そこを選択した状態で「スタティックメッシュを作成」を選択します。


これでスタティックメッシュの作成自体は完了です。ですが、これだけではちゃんとしたものではないので必要最低限の設定としてコリジョンを設定します。
ですが、この時点で右上のアウトライナを再確認していただければわかりますが、先ほどのボックスが一つのスタティックメッシュとされています。
一応ゲームエディター内に存在しているので再生を押して当たりに行ってみましょう。すり抜けますけどね。


では、先ほど作ったフォルダの中にあるスタティックメッシュをダブルクリックして開いてみましょう。

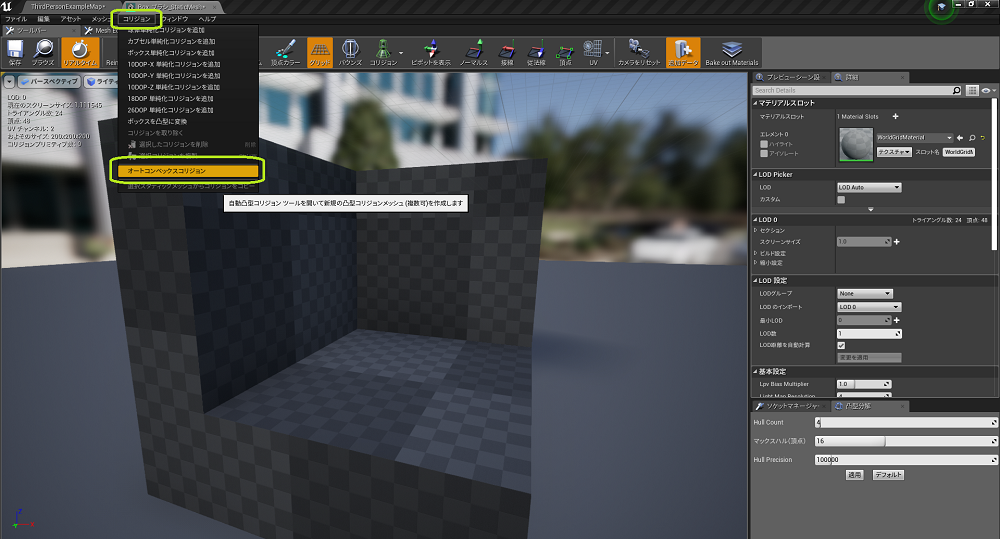
そしたらこのような画面が出てくると思います。その中の上にコリジョンを開いてオートコンベックスコリジョンを選択します。
人によってはコリジョンを一つ一つの調整をするかもしれませんが、私たちは所詮初心者なのでとりあえずオートコンベックスで行います。

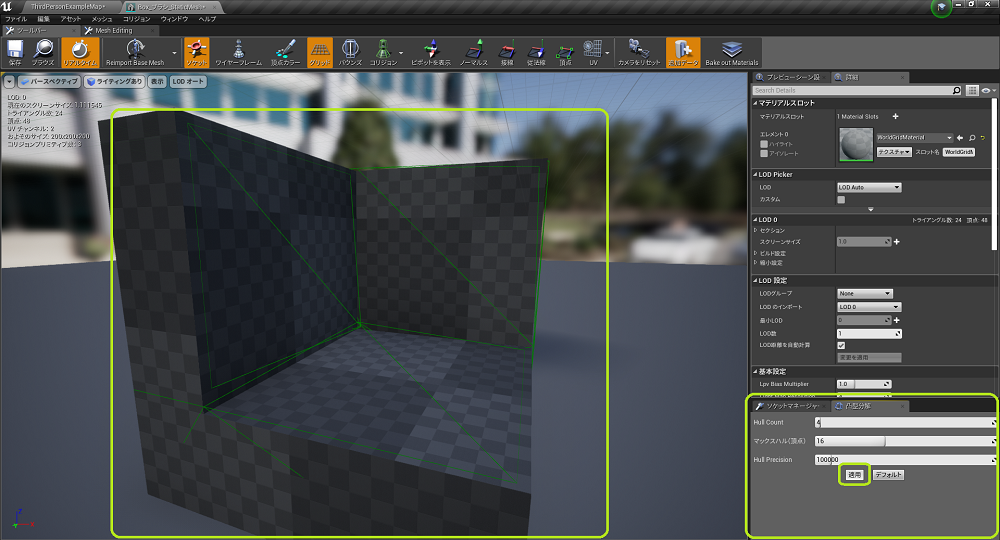
もう出ている人もいるかもしれませんが、右下に凸型分解というのが出てきます。
ここでコリジョンの細かさを設定できますがこの程度ならこのままでいいので「適用」をクリックします。
ちなみに細かくすれば細かくするほどあたり判定が発生した際に処理が重くなるので注意が必要です。
そうしたら緑色の線が出ると思います。これで終了です。

ゲームエディターの方に戻って再生をしてみましょう。あたり判定が発生しているはずです。
ですが、細かく微調整をしていないので所々いびつだと思います。まぁそれは独自で。

ちなみに先ほどのスタティックメッシュの画面でマテリアルの設定もできます。

ここまでの一連のことは、サンプルにないがこういった形状のアクターが欲しいといった場合に作ります。
特に私みたいなモデルを作成することが出来ない人にとって大変助かります。
フリーのものを探すのも良いですが、こちらの方が権利関係上もしかしたらといったことがなく、安全なので安心です。
また、もう一つの目的としてモデルを作成する人に細かい指定ができるという点です。
例えば、ゲームを作っていて、急にとあるモデルが欲しくなったとします。図で説明するのも難しいし、大きさの数値を指定するのも面倒だし、言葉で説明するにも難しい。
そういった場合にこのエディター上で作成して、それを出力してモデルの人に渡す方法というのがあります。
先ほど作ったスタティックメッシュをゲームエディター上で選択した状態で、「ファイル」から「選択されたものをエクスポート」をクリックして出力します。

その際に出力するモデル形式などを選びますが、それはモデルを作成する人に合わせるようにしてください。
あとはこれを渡せば煩わしいのは無く「見ろ!」で終わります。
こっからは聞いても聞かなくてもいい話ですが、UE4の練習的な感じで株式会社ヒス〇リア主催のコンテストがたびたびやってます。
http://historia.co.jp/ue4petitcon/
一回しか出してませんが、シャツとかバインダーノートとかよくわかんない奴とか貰えるので出してみたらどでしょ。
あとはっきり言って以下のURLで学んだ方が断然いい。
https://www.udemy.com/unreal-engine-4-beginner-tutorial/